| In Windows Vista, if you have your folders displaying at any size above 48x48, just about any folder you see is a Live Folder. These folders are one of the more useful and visually appealing new features in the Vista UI, however they have created a few problems for those of us who dabble in OS customization. What makes a Live Folder?
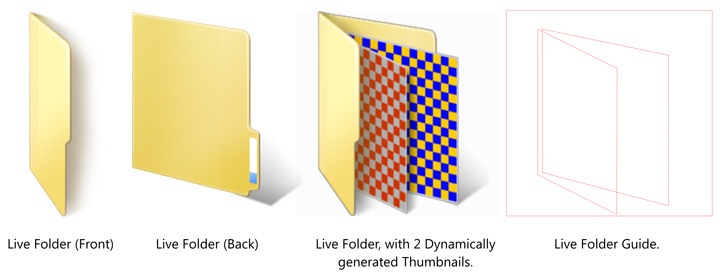
Live Folders are actually made up of two (2) separate icons; the Folder Front and the Folder Back. The "Live" part of a Live Folder is the dynamically generated thumbnails that are sandwiched between them. To create a good Live Folder you have to take into account the dynamic aspects that you cannot at this point change. Over the last year I have dealt with this is several ways. After a few experiments I created a simple guide that allows me to make sure that we don't lose those dynamic thumbnails, or end up with them looking out of place.

There are several things to note in the above images, that will make sure that our new Live Folder work flawlessly in Vista. First, you will notice that both the front and back images have built-in shadows. The back is the most strange, in that it has a shadow of nothing shooting off the side. This is because Windows does not use the Live Folder unless there is something in it that can be thumbnailed. If it is empty it will use the Closed Folder icon. If the folder only has one item in it, it will generate the rear thumbnail first. This makes sure that there is always something casting that shadow. It will also right-justify it to make sure that even if it is thin and tall it will cast the shadow correctly. You will also note that the shadow on the front is very feathered and ends before it would hit the first thumbnail. This is to make sure that the shadow does not have to fit correctly on the thumbnails. The next thing you have to account for is the fact that the foremost thumbnail generates its own shadow. This is one of the reasons you pretty much always have your shadows falling to the right in Live Folder icons. Though you can not tell in the images above, Windows will distort the thumbnails if they are to small, tall or thin to make sure that it's shadows still fit.
Lets us make our own:
You might recall that I used this guide yesterday when creating our Open Folder icon. I did this because I want our Live Folder and Open Folder icons to appear exactly the same to the user. It will also make today's icons very simple to create, since we did almost all the work yesterday.
|